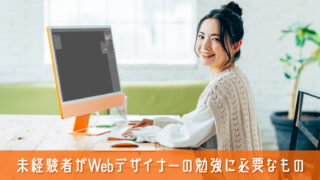
40代未経験からWebデザイナーを目指して転職するのは難しい

はじめまして。
40代未経験からWebデザイナーになった元料理人のWebデザイナー「よう」と言います。
この記事では僕が40代未経験からWebデザイナーになった経験をもとに、「40代未経験からWebデザイナーを目指して転職するのは難しい」について解説します。

40代未経験からWebデザイナーになった僕だから言えることがあります
40代未経験でWebデザイナーを目指しているあなたは、こんなふうに思っていませんか?
「年齢的に厳しい」「未経験だと採用されない」
現実はそのとおり厳しいです。
40代未経験からWebデザイナーとして転職できる確率はゼロではありませんが、かなり確率は低いです。
僕が言うのもなんですが、40代未経験からWebデザイナーとして転職するのはおすすめしません。
あくまで転職をすすめないだけであって、40代未経験からWebデザイナーになることは可能です。
この記事では、40代未経験からWebデザイナーへの転職が本当に難しい理由をお伝えします。
実際に40代未経験からWebデザイナーに転職した僕の体験談も交えながら、詳しく解説します。
またWebデザイナーの働き方は、転職するだけではありません。
- フリーランス
- 副業
フリーランスや副業といった働き方もあります。
年齢を重ねるごとに新しいスキルを学ぶのは容易ではないかもしれませんが、40代からでもWebデザインの世界に飛び込むことは決して不可能ではありません。
年齢に関係なく、Webデザイナーとして活躍することは可能です。
40代未経験からWebデザイナーとして転職するのは難しいですが、Webデザインの勉強をしスキルを習得することで、フリーランスや副業といった働き方もできます。
この記事の内容は、40代未経験からWebデザイナーを目指す人の道しるべのような記事です。
興味のある方は、ぜひ読み進めてください。
40代未経験からWebデザイナーで就職するのは難しい

【厳しい現実】40代未経験からWebデザイナーへの転職事情
40代未経験からWebデザイナーへの転職は、非常に厳しい転職事情に直面するというのが現実です。
とくに未経験の場合はさらに厳しくなります。
とは言うものの、実は僕がWebデザイナーになったのは40代前半です。
40代前半でWebデザイナーになった僕だから「40代未経験からWebデザイナーを目指して転職するのは難しい」と言えます。
40代未経験が転職するのは厳しいんです。

心が折れそうになるくらいキツイです
求人に応募しても面接の機会さえ与えてもらえません。
それが毎日のように続きます。
正確には覚えていませんが15〜20社は落ちたと思います。
運良く面接までたどり着いても、不採用の通知が来るのは当たり前でした。
そこでやっとたどり着いた先が、月10万ほどのアルバイト。
しかもほぼブラックです。
これが現実だと思いました。
40代未経験からWebデザイナーへの転職は厳しいですし、リスクが大きすぎます。
圧倒的に不利な年齢の壁
Web業界は若者中心であり、40代という年齢は大きな壁となります。
全ての企業ではありませんが、一部の企業では、新たな技術を学ぶ能力や柔軟性を求め、若年層を優先する傾向があります。
また同じ未経験レベルであれば、採用する側は20代の候補者を選ぶ傾向があります。
これは、20代の方が学習能力や技術への適応性が高いと見なされるためです。
40代未経験者を雇う明確なメリットは見出しにくく、業界内での一般的な傾向として、若年層の採用が好まれます。
求人募集にはこんなことが記載されていることがよくあります。
応募資格や会社の特長など年齢の制限や若年層中心の会社ということが書かれています。
応募資格:35歳以下「長期勤続によるキャリア形成を図るため」と記載されていることがあります。
または、「平均年齢26歳」や「20代〜30代活躍中!」などと記載されています。
応募資格に「年齢不問」と記載されていても、実際は書類選考を通過することは難しいということです。
※Webデザイナーの求人では必ず書類選考があります。
こうしたことからも、40代未経験者には厳しい現状があります。
転職は難しいけどWebデザイナーにはなれます

40代未経験者がWebデザイナーとして転職するのは難しいですが、Webデザイナーにはなれます。
Webデザイナーと呼べる人とは、Webデザインで報酬を貰える人です。
報酬をもらえるということは、プロという位置づけです。
趣味の範囲でWebデザイナーと名乗っていると「自称」という感じですよね。
会社に就職してWebデザインの仕事をこなしている人もWebデザイナーです。
Webデザインを勉強している人は、ほとんどがWebデザイナーとして働いて収入を得たいと思って勉強しているはずですから。
Webデザイナーとして働くのは「転職」が全てではありません。
フリーランスや副業といった働き方もあります。

働き方はいろいろありあす
Webデザインは年齢に関係なく何歳からでも勉強できる
Webデザインは年齢に関係なく、何歳からでも学ぶことができます。
学ぶ意欲と時間を確保できる環境があれば、誰でもWebデザインのスキルを身につけることが可能です。
Webデザイナーに求められるのはスキル
Webデザイナーになるためには、学歴や年齢よりもスキルが重要です。
Webデザイナーとしての適性があれば、年齢や学歴に関係なく、Webデザイナーになれます。
Webデザイナーとして収入を得る2つの方法

フリーランスとして働く
フリーランスとしてWebデザイナーで収入を得ることは、自由な働き方を求める多くのWebデザイナーとって魅力的です。
フリーランスで働くことには、多くのメリットがありますが、一方で注意点も存在します。
フリーランスWebデザイナーのメリット
- 柔軟な働き方
- 案件の選択
- 収入のコントロール
柔軟な働き方
自分のスケジュールを自由に設定でき、好きな場所で働くことができます。
案件の選択
自分が興味を持つプロジェクトや、自分のスキルに合った仕事を選ぶことができます。
収入のコントロール
努力次第で収入を増やすことが可能です。
自分のスキルと経験に基づいて料金を設定することができます。
これにより、高収入を得る可能性があります。
フリーランスWebデザイナーの注意点
- 収入の不安定性
- 自己管理
- 仕事の獲得

注意点をよく理解しましょう
収入の不安定性
フリーランスとして働くと、収入は案件によって変動します。
安定した収入を得るためには、常に新しいクライアントを見つける努力が必要です。
自己管理
フリーランスとして働くと、自分自身の時間管理や税金の管理など、全てを自分で行う必要があります。
仕事の獲得
新しいクライアントを見つけるためのマーケティングスキルが必要です。
また、競争が激しいため、自分のスキルをアピールするための質の高いポートフォリオの作成も重要です。
ポートフォリについて詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

Webデザイナーとして副業をする
Webデザインのスキルを活かして副業をすることで、本業とは別に収入を得ることができます。
Webデザイナーとして副業をすることには、いくつかのメリットがありますが、一方で注意点も存在します。

副業からスタートしたほうがリスクは少ないですね
参考:副業でWebデザインを始める方法を簡単解説【初心者が最短で稼ぐ方法】

Webデザイナーとして副業をするメリット
- 追加収入
- スキルアップと活用
- 柔軟なスケジュール
追加収入
Webデザインの副業をすることで、主な仕事の収入に加えて、追加の収入を得ることができます。
スキルアップと活用
すでに習得しているWebデザインのスキルを活用して、副業を通じて新たな経験を積むことができます。
実際の案件を通じて、Webデザインのスキルを実践的に向上させることができます。
柔軟なスケジュール
副業は、自分の都合に合わせてスケジュールを設定することができます。
Webデザイナーとして副業をする際の注意点
- 時間管理
- 仕事の質クオリティ
- 本業との契約の確認
時間管理
主な仕事と副業の両方をこなすためには、時間管理が重要です。
副業が本業やプライベートの時間を圧迫しないように注意が必要です。
仕事の質クオリティ
副業をすることで仕事量が増えるため、それぞれの仕事の質を保つことが重要です。
仕事の質が落ちないように、適切な休息とリラクゼーションの時間を確保することが大切です。
本業との契約の確認
現在の雇用契約が副業を許可しているか確認することが重要です。
一部の雇用契約では、副業が禁止されている場合があります。
あなたはWebデザイナーに向いていますか?

自分がWebデザイナーに向いているか、向いていないか、ちょっと確認してみてはどうでしょうか。
Webデザイナーになりたい気持ちはあっても、向き不向きはあります。

どんな職業にも向き不向きはありますから
Webデザイナーに向いている人の性格と特徴を12項目挙げました。
これは一般的にWebデザイナーに向いている人の性格と特徴です。
一つでも多く当てはまれば、Webデザイナーに向いていると思います。
- パソコンを使った作業が好きで抵抗がない人
- デザインすることが好きな人
- ものづくりがすきで作り上げることが好きな人
- クリエイティブな作業が好きな人
- 細かい作業が得意で好きな人
- コツコツ地味で地道な作業も苦にならない人
- トレンドに敏感で新しいものを吸収できる人
- 物事を筋道を立てて考えることができる人
- 時と場合によって妥協ができる人
- 時間管理やスケジュール管理を効率的にできる人
- コミュニケーションを上手く取れる人
- 責任感があり責任をもてる人
どうですか?
何個当てはまりました?
全部当てはまる人はいないと思いますが、少しでも多くの項目に当てはまると、よりWebデザイナーに向いている人ということになります。
Webデザイナーに向いている人の性格と特徴を詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナーに向いている人は共通した性格と特徴を持っています

Webデザイナーに向いていない人を詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーに向いていない人の性格診断!性格が悪いとどうなる?

Webデザイナーとは

Webデザイナーの仕事は、大きく分けて、WebサイトのデザインとWebサイトのコーディングの2つに分けられます。
- Webサイトのデザイン
- Webサイトのコーディング
Webサイトのデザイン

Webサイトのデザインとは、Webサイトの見た目や雰囲気を決める作業のことです。
Webサイトの目的やターゲットユーザーを意識しながら、色やレイアウト、フォントなどを組み合わせて、ユーザーにわかりやすく、使いやすいWebサイトをデザインします。
Webサイトのコーディング

Webサイトのコーディングとは、デザインを実際のウェブブラウザで見えるようにし機能を実現するための作業です。
デザインや機能を実現するためには、HTMLやCSS、JavaScriptなどのプログラミング言語を使って、ソースコードを記述します。
必要な機能を実装することで、ユーザーがWebサイトを使いやすく、快適に利用できるようにします。
コーディングについて知りたい方はこちらをご覧ください。
参考:コーディングとは?Webデザイナーを目指している人へ簡単解説

Webデザイナーの仕事内容を詳しく知りたい方はコチラをご覧ください。
参考:【未経験者必見】Webデザイナーの仕事内容を詳しく解説

Webデザイナーに必要なスキル

デザインソフトの操作スキル
代表的なデザインソフト(アプリケーション)
Adobe PhotoshopやAdobe Illustratorは業界標準であり、これらを使いこなすことが期Webデザイナーに求められます。
Webデザインの他、デザインをおこなう職種ではこれらのデザインソフトは必ずといっていいほど使用しています。
- Adobe Photoshop
- Adobe Illustrator
| 特徴 | 主な用途 | |
|---|---|---|
| Photoshop | 画像編集機能が豊富 | 画像編集、バナー制作 |
| Illustrator | ベクター画像編集機能に特化 | ロゴ、アイコン、イラスト制作 |
Adobe Photoshop

画像編集とグラフィックデザインのための業界標準ソフトウェアです。
レイヤー、フィルター、エフェクトなどの機能を使って、高品質な画像とデザインを作成することができます。
Adobe Illustrator

ベクターグラフィックスの作成に使用されます。ロゴ、アイコン、スケッチ、タイポグラフィなど、Webデザインや印刷物のためのデザインを作成することができます。
PhotoshopとIllustratorを使いこなすことで、プロフェッショナルなWebデザインを作成することができます。
ただし、これらのソフトウェアは高度なスキルを必要とするため、使い方を学ぶための時間と労力が必要です。
コーディングスキル(HTML、CSS、JavaScriptなど)
コーディングとはWebサイトのデザインをブラウザで表示できる形に変換する作業です。
Webデザインにおけるコーディングスキルは、ウェブサイトを実際に構築し、デザインを機能させるために必要な技術です。
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript

コーディングが苦手という人が結構いますね
HTML
HTMLは、ウェブページの構造(骨格)を定義するマークアップ言語です。
見出し、段落、リスト、テキストコンテンツ、画像、リンクなどの基本的な構造を定義するのに使われます。
CSS
CSSは、ウェブページの見た目のデザインやレイアウト、スタイル(装飾)を定義します。
色、フォント、レイアウトなどの視覚的要素をコントロールするのに使われます。
JavaScript
JavaScriptは、ウェブページに動きを追加するプログラミング言語です。
ユーザーのアクションに反応したり、動的なコンテンツを表示したりします
Webデザインを学習できる3つの方法

| Webスクール | |
|---|---|
| 職業訓練 | |
| 独学 |
Webスクールで学ぶ
Webデザイナーになるためには、デザインに関する知識や考え方、デザインソフトの扱い方、コーディングの知識を身につける必要があります。
Webデザインのスクールに通うことは、Webデザイナーになるための効果的なステップの一つです。
スクールに通うことで、以下のメリットを得ることができます。
- 短期間で効率的にスキルを身につけることができる
- プロの講師から直接指導を受けることができる
- 実践的なスキルを身につけることができる
- 転職に有利になる
スクールに通うことで、効率的にスキルを身につけ、転職に有利になることができます。
職業訓練(求職者支援制度)
Webデザイナーになるために職業訓練で学ぶことは、費用を抑えながらスキルを身につけ、再就職に有利になることもあります。
厚生労働省が実施する「求職者支援訓練」では、Webデザイナー養成コースが設けられています。
「求職者支援訓練」は無料で受講できます(教材の自己負担あり)
Webデザイナー養成コースでは、主に以下のようなカリキュラムを提供しています。
- Webデザインの基礎
- デザインソフトの基本的な使い方
- HTML/CSS/JavaScriptの基礎
- Webサイト制作
このように、職業訓練に通うことで、費用を抑えながらスキルを身につけ、再就職に有利になることができます。
また支給要件を満たす場合は10万円の給付金を受給することができます。
職業訓練は受講が無料ですが、未経験者がWebデザイナーになるまでには時間がかかります。
また、職業訓練を受講すれば必ずWebデザイナーになれるとは限りません。
職業訓練でWebデザインコースについて詳しく知りたい方はこちらをご覧ください。
参考:【体験談】未経験者が職業訓練でWebデザイナーを目指すのはやめとけ!の理由

独学で学ぶ
Webデザイナーになるために独学で学ぶことは、自分のペースで学びたい人や、費用を抑えたい人にはおすすめです。
一般的に独学で学ぶメリット言われるのは、以下のとおりです。
- 自分のペースで学ぶことができる
- 費用を抑えることができる
- 好きな教材やツールを選ぶことができる
知識やスキルを独学で身につけることも可能ですが、独学で最も大事なことは目標を明確にし目標に沿った計画を立て学習を継続することです。
目標を明確にすることで、学習の方向性を定めることができ計画を立てることで、効率的に学習を進めることができます。
学習を継続することで、スキルを身につけることができます。

独学で学ぶ場合はとにかく自己管理能力が必要です!
しかし、実際に独学でWebデザイナーになることは難しいという現実もあります。
詳しく知りたい方はこちらを御覧ください。
参考:【現実は甘くない】独学でWebデザイナーになるのは難しい理由

Webデザイナーになる前に知っておくべき注意点

スキルの習得に長い時間と労力が必要
スキルを習得するには、最低でも半年~1年、場合によっては2~3年かかります。
Webデザインは専門的なスキルを必要とするため、一定の学習時間を確保する必要があります。
- デザインの基礎
- デザインソフトの操作
- コーディングスキル
既婚者の40代ともなると、家庭や現職の仕事など、時間を取られる要素が多くなり学習時間を確保することが難しくなることが多いです。
技術やトレンドの更新速度
Webデザイン業界は、常に新しい技術やトレンドが生まれ絶えず変化しています。
そのため、40代でWebデザイナーになる場合でも、技術やトレンドの更新速度に注意し対応できるかが重要です。
技術やトレンドの更新速度に対応することには時間と労力が必要です。
キャリア形成の難しさ
未経験からスタートする場合、初めての職種であるため、自分がどのようなキャリアを形成していくべきか見えにくい場合があります。
そのため、自分自身でキャリアプランを描くことが求められます。
収入が減る可能性が高い
40代で未経験からWebデザイナーになる場合、とくに考慮すべき点の一つが収入の変動です。
とくに初めのうちは、収入が減る可能性があるので注意が必要です。
会社員と異なり、フリーランスは案件ごとに収入が変動するため、安定した収入を得るのが難しい場合があります。
そのためフリーランスとして働く場合、収入が不安定になります。
また必要なスキルが不足していると、希望する仕事に就けなかったり、低単価の仕事しか受けられなかったりして、収入が減る可能性があります。

フリーランスは収入が不安定になることが多いです
Webデザイナーとして働く前の心得
ようやく転職が決まって、Webデザイナーとして働き出すと「こんなはずじゃなかった」と思うことがあります。
「こんなはずじゃなかった」と思うようになるとWebデザイナーになったことを後悔するようになる人がいます。
Webデザイナーになって後悔しないためにも、事前に後悔ポイントをチェックしましょう。
こちらからチェックポイントををご覧ください。

40代からWebデザインを学ぶメリット

- クリエイティブな仕事ができる
- Webデザインのスキルを習得できる
- 有益な時間を過ごすことができる
- 場所や時間に関係なくWebデザインができる
- 収入源の幅が広がる

Webデザインを学ぶメリットはたくさんあります
クリエイティブな仕事ができる
40代からWebデザインを学ぶことには、クリエイティブな仕事ができるという大きなメリットがあります。
- 創造性の発揮
- 自己表現
- サイト制作
- 新しい技術やトレンドに触れられる
創造性の発揮
Webデザインは、色彩、レイアウト、タイポグラフィなど、デザインの各要素を組み合わせてユニークなWebサイトを作り出す、非常に創造的な仕事です。
自分のアイデアを形にすることで、創造性を発揮することができます。
自己表現
自分のアイデアやビジョンを形にすることができます。
これにより、個人のクリエイティビティを存分に活用し、自分だけのオリジナルなデザインを作り出すことで、自己表現の喜びを感じ満足感を得ることができます。
サイト制作
Webデザインを学ぶことで、具体的な成果物を創出することができます。
自分の手で作り上げたWebサイトを見ることは、大きな達成感を感じることができます。
新しい技術やトレンドに触れられる
Webデザイン業界は変化が速いため、常に新しい技術やトレンドを学ぶ必要があり、それが刺激になります。
これらのメリットを通じて、40代からWebデザインを学ぶことは、クリエイティブな仕事を求める人々にとって非常に魅力的です。
Webデザインのスキルを習得できる
40代からWebデザインを学ぶことには、Webデザインのスキルを習得できるという大きなメリットがあります。
Webデザインを学ぶことで、デザインソフトの操作、コーディング(HTML、CSS、JavaScriptなど)など多様なスキルを習得することができます。
- 自己表現を形にできる
- 自己啓発

Webデザインのスキルの習得はかなりメリットです
自己表現を形にできる
Webデザインのスキルを習得することで、自分のアイデアを具体的な形にすることができます。
自分自身のプロジェクトやビジネスアイデアを実現するためのウェブサイトをデザインでき自分だけのウェブサイトを作成するなど、自分のアイデアを具体的な形にすることができます。
自己啓発
新しいスキルを学び継続的な学習と成長は自己啓発の一環でもあります。
学習過程は、自己成長と自己満足をもたらすことができます。
40代からWebデザインを学ぶことは、新しいスキルを習得し、自己成長を遂げるための素晴らしい機会になります。
有益な時間を過ごすことができる
40代からWebデザインを学ぶことは、単にスキルを習得するだけでなく、人生を豊かにする有益な時間を過ごすことに繋がります。
- 新しい知識とスキルを習得する喜び
- 創造性を発揮し、自己表現を楽しむ
- 新しい趣味の発見
- 将来的なキャリアや副業への道
新しい知識とスキルを習得する喜び
- これまでとは異なる分野に挑戦することで、脳を活性化し、新たな知的好奇心を刺激することができます。
- 課題を克服し、スキルを習得していく過程は、大きな達成感と自信を与えてくれます。
- Webデザインは幅広い知識とスキルを必要とするため、学習を通して視野を広げ、多角的な思考力を養うことができます。
創造性を発揮し、自己表現を楽しむ
- 自分のアイデアを形にするWebデザインは、創造性を発揮し、自己表現を楽しむ絶好の機会です。
- 自分だけの作品を作り上げることができます。
- 作品を公開することで、多くの人から評価を得たり、新たな繋がりを生み出したりすることも可能です。
新しい趣味の発見
- Webデザインは趣味としても楽しむことができ、技術的な側面と芸術的な側面の両方を探求できます。
- 個人的なプロジェクトや趣味のウェブサイトを作ることで、有意義な時間を過ごすことができます。
将来的なキャリアや副業への道
- 学んだスキルを活かしてフリーランスの仕事を始めたり、新しいキャリアパスを探求することができます。
- Webデザインのスキルは、副業としても活用でき、追加収入を得ることが可能です。
40代からWebデザインを学ぶことは、有益な時間の過ごし方であり、多方面にわたるメリットを提供します。
自己成長、創造性の発展、新しい趣味の発見、そして将来的なキャリアや副業への道を開く機会を提供します。
学習は始めるのに遅すぎるということはありません。
Webデザインを通じて、自分自身の可能性を広げ、有意義な時間を創造しましょう。
場所や時間に関係なくWebデザインができる
Webデザインは場所や時間に関係なく学習ができるという大きなメリットがあります。
- 場所の自由度
- 時間の自由度

カフェでパソコンで作業している人が増えましたね
場所の自由度
Webデザインの学習は、インターネットとコンピュータがあればどこでも行うことができます。
自宅、カフェなど、好きな場所で学習できます。
環境を変えることで新鮮な気持ちで学ぶことができます。
スマートフォンやタブレットを利用して、通勤中や移動中でも学習を進めることができ時間を有効に使うことができます。
時間の自由度
Webデザインの学習は、自分の都合の良い時間に行うことができます。
早朝や深夜など、自分の生活リズムに合わせ、空いた時間に学習を進めることができます。
自分の理解度や学習速度に合わせて、分からないところは繰り返し学び、得意な部分は素早く進めることができるなど、自分でペースを調整することができます。
Webデザインの学習は、場所や時間に関係なく学習が進められることが大きなメリットです。
この柔軟性により、忙しい中でも自己成長のための時間を作り出し、新しいスキルを身につけることが可能になります。
収入源の幅が広がる
40代からWebデザインを学ぶことには、収入源を広げるという大きなメリットがあります。
このスキルを身につけることで、副収入を得る機会も増えます。
- フリーランス
- 副業としてWebデザインを行う
- 自分のビジネス
- 高収入の機会

Webデザインのスキルを活かして収入を得ましょう
フリーランス
Webデザインのスキルを持つことで、フリーランスとして働く機会が増えます。
これにより、自分の時間を自由に管理しながら、複数のクライアントから収入を得ることができます。
副業としてWebデザインを行う
既存の仕事を持ちつつ、副業としてWebデザインの仕事をすることも可能です。
これにより、収入の安定性を保ちつつ、追加の収入を得ることができます。
自分のビジネス
自身のビジネスを立ち上げる際に、Webデザインの知識が直接的に役立ちます。
Webデザインのスキルを活用して自分でウェブサイトを作成し、運用することで起業コストを削減できます。
オンラインショップを運営したり自分でビジネスを立ち上げることも可能です。
高収入の機会
Webデザインは、高度な専門知識を必要とする分野であるため、高収入を得る機会があります。
スキルと経験を積むことで、より高い報酬を得ることが可能になります。
40代からWebデザインを学ぶことは、現在の収入源を強化し、新たな収入源を創出する素晴らしい方法です。
これらの機会を最大限に活用するためには、継続的な学習とスキルの向上が鍵となります。
40代からWebデザインを学ぶデメリット

Webデザインを学んでも転職は難しい
40代からWebデザインを学ぶことは、確かに多くのメリットがありますが、それでも転職は難しいというデメリットも存在します。

デメリットは転職は難しいくらいです
- 転職競争が激しい
- 実績やスキルが求められる
- 企業の年齢制限
- 企業の求めている人材
就職競争が激しい
Webデザイナーは人気職種のため、就職市場は非常に競争が激しいです。
20代や30代の若手と比べて、40代で未経験の場合は、採用担当者に年齢を理由に断られる可能性もあります。
実績やスキルが求められる
Webデザイナーとして採用されるためには、実務経験やスキルが必須です。
ポートフォリオに魅力的な作品を掲載し、自身のスキルをアピールする必要があります。

企業の年齢制限
年齢制限を設けている企業も存在します。
とくに中小企業では、年齢制限を設けている場合があります。
企業の求めている人材
企業は、即戦力となる人材を求めている場合が多いです。
そのため、企業の求めている人材に合致するスキルや経験を持っていなければ、採用される可能性は低くなります。
40代からWebデザインを学ぶことは、多くのメリットがある一方で、転職に関しては、非常に厳しいです。
40代未経験からWebデザイナーになるためのステップ

Webデザインの勉強しただけではWebデザイナーと言えません。
Webデザイナーと言えるのは、Webデザイナーとして就職し実務をこなしていくことによってWebデザイナーと名乗れる。
または、転職せずフリーランス、副業でクライアントから報酬をもらことができる人がWebデザイナーと呼べると思っています。
- Webデザインのスキルの習得
- デザインスキルやコーディングスキルの習得

- ポートフォリオの制作
- 再就職または直接クライアントなどに見せるポートフォリの制作

- 案件受注
- クライアントから受注

- 案件制作
- クライアントから受注した案件の制作

- 納品・公開
- 制作物を納品またはサイトを公開

報酬をいただいてはじめてWebデザイナーと言えます。
「40代未経験から転職するのは難しい」まとめ
40代で未経験からWebデザイナーへの転職を目指すのは厳しい現実があります。
可能はゼロではありませんが、狭き門です。
しかし、40代未経験からでも転職をせずWebデザイナーとして働くことはできます。
フリーランスや副業といった働き方をすることで転職せずにWebデザイナーとして働くことができます。
Webデザイナーを目指す上で、Webデザインのスキルを習得しなければなりません。
Webデザインのスキルを習得するためには、時間と労力が必要です。
- デザインソフトの操作を習得
- コーディングスキルの習得
- ポートフォリオの作成
HTML、CSS、JavaScriptなどのコーディングスキル、そしてPhotoshopやIllustratorなどのデザインソフトの操作を習得する必要があります。
Webデザインの市場は競争が激しいです。
最新のトレンドを把握し、求められるスキルを身につけることも重要です。
ポートフォリオの制作は必須です。
ポートフォリオは自分の実力を第三者に示す事ができる重要なものです。
以上を踏まえて、40代未経験からWebデザイナーを目指して頑張りましょう。








フリーランスのWebデザイナーとして成功するためには、デザインスキルだけでなく、ビジネススキルや自己管理能力も非常に重要です。