【未経験者必見】Webデザイナーの仕事内容を詳しく解説

はじめまして。元料理人のWebデザイナー「よう」と言います。
ここでは僕の経験や体験をもとに「Webデザイナーの仕事内容」について解説します。
Webデザイナーの仕事内容について詳しく知りたいと思っているあなたへ。
- 「Webデザイナーの仕事って、どんなことをするの?」
- 「Webデザイナーになるには、どんな知識が必要なの?」
- 「Webデザイナーになるには、どんなスキルが必要なの?」
- 「Webデザイナーの将来性はどうなんだろう?」
Webデザイナーの仕事に興味があるけれど、具体的にどんなことをするのかよくわからない。
こういった疑問を持っていますよね。
この記事では、Webデザイナーの仕事内容を、未経験からWebデザイナーを目指す人にわかりやすく解説します。
この記事を読むことで、Webデザイナーの仕事がどのようなものか、どのようなスキルが必要か理解することができます。
Webデザイナーの仕事は、クリエイティブな仕事であり、やりがいのある仕事です。
未経験からWebデザイナーを目指す方は、ぜひこの記事を参考に、Webデザイナーの仕事について理解を深めてください。

これがWebデザイナーとして成功するための第一歩です!
Webデザイナーってどんな人?

Web関連のデザインや制作を行う人
Webデザイナーとは、WebサイトやWebアプリケーションなどWeb関連のデザインや制作を行う人です。
Webサイトの見た目や使いやすさを向上させるために、デザインスキルやコーディングスキルを駆使して、ユーザーのニーズを満たすデザインを制作します。
Webデザイナーの仕事は、大きく分けて以下の2つに分けられます。
1:デザイン
クライアントのニーズや要求に応えるWebサイトやWebアプリケーションの見た目のデザインを業務を行います。
2:制作(コーディング)
WebサイトデザインにもとづいてHTML/CSSなどを活用してWebブラウザ上で表示できるようにします。
コーディングとは、デザインを実際のウェブブラウザ上で見えるようにし機能を実現するための作業です。
デザインや機能を実現するためには、HTMLやCSS、JavaScriptなどのプログラミング言語を使って、ソースコードを記述します。
参考:コーディングとは?Webデザイナーを目指している人へ簡単解説

Webデザイナーは、WebサイトやWeb関連のデザイン制作を通じて、ユーザーの利便性や満足度を向上させる重要な仕事です。
そしてWeb技術は日進月歩で進化し、トレンドの変化も激しいため、常に新しいスキルや知識を身につけ、変化に対応していくことが求められます。
また、Webデザイナーは、クリエイティブな発想力や、クライアントのニーズを理解する能力など、さまざまなスキルや能力が求められる仕事です。
ある程度大きな制作会社などはデザインを担当するWebデザイナーとコーディングを担当するコーダーは別々にわかれています。
グラフィックデザイナーとの違い
Webデザイナーとグラフィックデザイナーは、どちらもデザインを専門とする職業ですが、デザインする媒体や対象が異なるため、求められるスキルや知識も異なります。
| 項目 | Webデザイナー | グラフィックデザイナー |
|---|---|---|
| デザインする媒体 | Web関連 | 印刷物や広告など |
| デザインの対象 | ユーザーや訪問者 | 消費者や顧客 |
| 求められるスキル | Webデザインのスキル | グラフィックデザインのスキル |
| 求められる知識 | Web制作の知識やトレンド | 印刷の知識やトレンド |
Webデザイナーは主にデジタル媒体(Webサイトやアプリなど)を扱い、グラフィックデザイナーは主に印刷物(ポスターやパンフレット、名刺など)を扱います。
Webデザイナーはデジタル特有の課題に対応する能力やWeb制作の知識が必要です。
一方、グラフィックデザイナーは印刷データの作成と印刷知識が必要です。
色の組み合わせやページレイアウトなど、消費者や顧客の心を動かすデザインを制作できる能力が求められます。
Webデザイナーとグラフィックデザイナーは、どちらもデザインを専門とする職業ですが、デザインする媒体や対象が異なるため、求められるスキルや知識も異なります。

Webデザイナーもグラフィックデザイナーもほとんど同じデザインソフトを使ってます
Webデザイナーには5つの働き方があります

Webデザイナーとして働く場合、自分のライフスタイルやスキル、キャリアプランなどに合わせて、働き方を選択することが可能です。
それぞれの働き方のメリットやデメリットを理解した上で、自分に合った働き方を見つけましょう。
近年は、Webデザイナーのフリーランス化が進んでいます。
これは、インターネットの普及や働き方の多様化などにより、Webデザイナーが自宅やコワーキングスペースなどから仕事をすることが可能になったためと考えられます。
今後も、Webデザイナーのフリーランス化はさらに進んでいくと考えられます。
Webデザイナーの働き方は、大きく分けて5つあります。
- Web制作会社
- 企業内インハウスデザイナー
- ECデザイナー
- フリーランス
- 副業Webデザイナー
Web制作会社に勤務する
- クライアントからの制作依頼にそったWeb制作をおこないます。
- 制作会社の規模によってデザイン業務やコーディング、SEOの担当は分業になる場合があります。
- 安定した収入と福利厚生が整っています。
企業内でWeb担当(インハウスデザイナー)として働く
- 大企業や中小企業内のWeb部門に所属。
- 自社のWebサイトやサービスの制作、Webデザイン、コーディングやSEO、企画・運用なども求められることがあります。
- 安定した収入と福利厚生が整っています。
参考:インハウスWebデザイナーはやりがいのある仕事!その魅力を徹底解説

ECデザイナー
- ECサイト(ネットショップ)のデザイン制作を専門とするWebデザイナーです。
- EC市場の拡大とともに、ECサイトデザイナーの需要も高まっています。
- ECサイトのデザインは、ユーザーの購買意欲に直接影響を与えることができます。
参考:ECサイトのWebデザイナーは売上に貢献できる魅力的な仕事

フリーランス(個人事業)として働く
- 自宅やカフェなど好きな場所で働くことができます。
- 収入が不安定になることこともあり、仕事の獲得や営業に時間を割かなければならないことがあります。
- 自分で制作費の設定ができます。

カフェでパソコンでなにか作業やってる人増えましたよね
副業Webデザイナー
- 業の合間にWebサイトやWebサービスのデザイン制作を行います。
- 自身の状況やスキルを把握し、計画的に取り組むことが求められます。
- 時間確保や体力的な負担など、デメリットも存在します。
Webデザイナーの働き方を詳しく知りたい方はこちらを御覧ください。
参考:【Webデザイナーの5つの働き方を比較】自分に合った働き方を見つけましょう

Webデザイナーの仕事内容は大きく分けて2つ

Webデザイナーの仕事は、大きく分けて、WebサイトのデザインとWebサイトのコーディングの2つに分けられます。
- Webサイトのデザイン
- Webサイトのコーディング
Webサイトのデザイン
Webサイトのデザインとは、Webサイトの見た目や雰囲気を決める作業のことです。
Webサイトの目的やターゲットユーザーを意識しながら、色やレイアウト、フォントなどを組み合わせて、ユーザーにわかりやすく、使いやすいWebサイトをデザインします。
デザインは下記のデザインソフトを使って制作します。

Webサイトのデザインは、ユーザーの第一印象を決めるだけでなく、ユーザーの使いやすさや満足度にも大きく影響します。

Webデザイナーはデザインソフトが使えないと仕事はできません
Webサイトのデザインが重要である理由は、以下のとおりです。
ユーザーの第一印象を決める
Webサイトのデザインは、ユーザーの第一印象を決める重要な要素です。
Webサイトのデザインが魅力的であれば、ユーザーはWebサイトに興味を持って訪れてくれる可能性が高くなります。
ユーザーの使いやすさに影響する
Webサイトのデザインは、ユーザーの使いやすさに影響します。
Webサイトのデザインがわかりやすく、見やすいものであれば、ユーザーはWebサイトを簡単に操作することができます。
ユーザーの満足度に影響する
Webサイトのデザインは、ユーザーの満足度に影響します。Webサイトのデザインが好みであれば、ユーザーはWebサイトに満足して、また訪れてくれる可能性が高くなります。
Webサイトのコーディング

Webサイトのコーディングとは、デザインを実際のウェブブラウザで見えるようにし機能を実現するための作業です。
デザインや機能を実現するためには、HTMLやCSS、JavaScriptなどのプログラミング言語を使って、ソースコードを記述します。
必要な機能を実装することで、ユーザーがWebサイトを使いやすく、快適に利用できるようにします。
Webサイトのコーディングが重要である理由は、以下のとおりです。
Webサイトの機能を実現する
Webサイトのコーディングは、Webサイトの機能を実現するために不可欠な作業です。
Webサイトのデザインを実現するために必要な機能を実装することで、ユーザーがWebサイトを使いやすく、快適に利用できるようにします。
Webサイトのパフォーマンスを向上させる
Webサイトのコーディングは、Webサイトのパフォーマンスを向上させるためにも重要です。
コーディングの技術や知識によって、Webサイトの読み込み速度や動作速度を向上させることができます。

デザインは好きだけどコーディングは苦手という人がいます
コーディングについて知りたい方はこちらをご覧ください。
参考:コーディングとは?Webデザイナーを目指している人へ簡単解説

Webデザイナーに必要なスキル

Webサイトのコンセプトに合ったデザインスキル
Webデザイナーは、Webサイトのコンセプトに合ったデザインスキルが必要です。
Webサイトのコンセプトは、Webサイトの目的やターゲットユーザー、ブランドイメージなどを表すものであり、Webサイトのデザインは、このコンセプトを表現するものです。
そのため、Webサイトのコンセプトに合ったデザインスキルがなければ、Webサイトの目的を達成したり、ターゲットユーザーに訴求したりすることができず、Webサイトの成果を損なう可能性があります。
Webデザイナーは、Webサイトのコンセプトを理解し、それに合ったデザインを制作するスキルを身につけることが重要です。
そのためには、Webデザインの知識を身につけるとともに、Webサイトのコンセプトを理解する力を養うことが大切です。
Webサイトをデザインどおりコーディングできる力

Webデザイナーは、Webサイトをデザインどおりコーディングできる力が必要です。
Webデザイナーは、HTML、CSS、JavaScriptなどのプログラミング言語を習得することでWebサイトをデザインどおりにコーディングできるスキルを身につけることができます。
作成したデザインを正確にWebサイトに反映させるには、デザインどおりにコーディングできなければ、Webサイトの見た目や機能を意図通りに表現することはできません。
Webデザイナーがデザインとコーディングの双方を理解していることで整合性を保つことができため、制作プロセスがスムーズになり、修正や調整が容易になるという利点がありあます。
Webデザイナーは、デザインされたビジュアルを効果的にWebサイトに反映させるためのコーディング能力を有することが重要です。
これにより、デザインの意図を正確に表現し、効率的な制作プロセスを実現できます。
また、デザインとコーディングの両面にわたる理解は、より質の高いウェブサイト制作につながります。
コーディングについて知りたい方はこちらをご覧ください。
参考:コーディングとは?Webデザイナーを目指している人へ簡単解説

UI/UXに関する知識
Webデザイナーにとって、UI/UXに関する知識は、Webサイトの使いやすさを高め、ユーザー満足度を向上させるために、欠かせないスキルです。
UI/UXとは、User Interface(ユーザーインターフェース)とUser Experience(ユーザーエクスペリエンス)の略で、Webサイトの使いやすさとユーザーの満足度に関する要素を指します。
UI/UXに関する知識を身につけることで、以下のメリットを得ることができます。
- Webサイトの使いやすさを高めることができる
- ユーザーの満足度を向上させることができる
- Webサイトの成果を向上させることができる
優れたUI/UXデザインは、ユーザーの操作性を高め、Webサイトの利用率と滞在時間を増加させます。
WebデザイナーがUI/UXデザインに関する知識を持つことは、ユーザーにとって魅力的で使いやすいWebサイトを作るために非常に重要です。
WordPressの知識

Webデザイナーにとって、WordPressの知識は必須と言えます。
近年、Webサイト制作におけるWordPressのシェアは急増しており、多くの企業や個人事業主がWebサイト制作にWordPressを利用しています。
日本で制作されたWebサイトの約8割がWordPressで作成されていると言われています。
そのため、Webデザイナーとして活躍するためには、WordPressの知識は必須スキルの一つになっています。
WordPressは、オープンソースのコンテンツ管理システム(CMS)で、最初はブログを簡単に作成、公開するためのプラットフォームとして2003年に登場しましたが、その後の開発とコミュニティの拡大により、多機能で拡張性の高いウェブサイト構築ツールへと進化しました。
SEOに関する知識

WebデザイナーにとってSEO(検索エンジン最適化)に関する知識は、Webサイトの可視性を高める上で非常に重要です。
SEOを意識したWebサイトを制作することで、検索エンジンで上位表示されやすくなり、ユーザーの目に触れる機会を増やすことができます。
SEOに関する知識を身につけることで、以下のメリットを得ることができます。
- Webサイトの品質を高めることができる
- ユーザーにアクセスしてもらいやすくすることができる
- Webサイトの成果を向上させることができる
SEOに関する知識を身につけることで、Webサイトの品質を高め、ユーザーにアクセスしてもらいやすくし、Webサイトの成果を向上させることができます。

基本的なSEOの知識は知っているほうがいいです
SEOについて詳しく知りたい方はこちらをご覧ください。
参考:SEO対策とは?基本的なやり方を初心者にもわかりやすく具体的に解説

コミュニケーション能力
Webデザイナーはコミュニケーション能力が大切です。
Webサイトの制作には、クライアントの要望を理解し、それを実現するために、制作チームの間で、密接なコミュニケーションが必要となります。
制作チーム内でのコミュニケーションは、プロジェクトの進捗状況やデザインの変更点を効率的にチーム内で共有するために大切です。
Webデザイナーとしてのキャリアを積んでいく中で、コミュニケーション能力は重要です。
また、相手の考えやニーズをしっかりと聞き出すことや、自分の考えや意見も上手く伝えるスキルが欠かせません。
制作チーム内のメンバーと協力してWebサイトを制作するためにも、コミュニケーション能力は不可欠です。

積極的にコミュニケーションを取りましょう!
Webデザイナーは、デザインやコーディングのスキルだけでなく、コミュニケーション能力も身につけることで、より活躍の場を広げることができます。
Webデザイナーのやりがいはモチベーションにつながります

- 自分が制作したサイトが多くの人に見てもらえます
- いろんな職種・業界・企業と関わることができる
- Webデザイナーとしての実力があれば仕事ができる
- Webデザイナーのやりがいを感じている人は多い
自分が制作したサイトが多くの人に見てもらえる
Webデザイナーとしての成果は、自分のデザインや作品が形となり、それが多くの人々に見られ、喜ばれることです。
これは、自分のアイデアや創造性が具現化され、それが他人に認められるという大きな達成感をもたらします。

自分が作ったサイトがネット上にあるっていいですよ
また、自分の作品が多くの人に届き、その価値が認められることは、自分のスキルや才能が社会に認知され、評価されるという喜びを感じることができます。
さらに、自分の作品が社会に貢献し、人々の生活を豊かにするという点は、Webデザイナーとしての仕事の最大のやりがいの一つです。
自分のデザインがビジネスの成功に貢献したり、人々の生活を便利にしたり、あるいは新たな価値を提供したりすることで、自分の仕事が社会全体にポジティブな影響を与えていると感じることができます。
これらの要素は、Webデザイナーとしてのキャリアを追求する上で大きな魅力となります。
しかし、これらのやりがいを最大限に活かすためには、技術的なスキルだけでなく、コミュニケーション能力や柔軟な思考も必要となります。
いろんな職種・業界・企業と関わることができる
いろんな職種・業界・企業と関わることができることは知らない世界を知ることができるので楽しいです。
楽しいだけではなくWebデザイナーとしての仕事の幅が広がります。

マジでいろんな業種を知ることができます
多様な業界・業種を知り理解することは、そのニーズに応えるデザインを制作するためには必要です。
多様な業界・業種を知り理解することで顧客のビジネス目標やユーザーのニーズを理解し、それを反映した効果的なデザインを提供することを可能にします。
さらに、さまざまな業界・業種の人と関わることで、広い視野を養うことができます。
これは、異なる視点やアイデアを取り入れ、より包括的で創造的な解決策を生み出すことを可能にします。
また、さまざまな業界・業種の最新情報をキャッチすることで、常に新しいデザインを生み出すことができます。
これは、業界のトレンドや技術の進歩を追いつつ、それを自分のデザインに反映させることを可能にします。
Webデザイナーとしての実力があれば仕事がある
Web業界は、常に新しい技術やトレンドが生まれており、実力のあるWebデザイナーは常に求められています。
デジタル化の進展に伴い、企業がWeb自社のWeb部門を強化する必要性が高まっています。
これにより、優れたWebデザインスキルを持つ人材への需要が増加しています。
Webデザイナーとしての実力があればフリーランスやリモートワークのように地理的な制約なく仕事を獲得できるようになっています。

どの世界でも実力があれば仕事にありつけますよね
Webデザインは常に進化している分野であり、最新のトレンドや技術を身に付けることで、他のWebデザイナーとの競争力を維持できます。
Webデザイナーのやりがいを感じている人は多い
厚生労働省 令和3年雇用動向調査結果の概況によると、情報通信業の離職率は9.1%となっており、仕事のやりがいを感じて一生懸命頑張っている人が多いことがわかります。
Webデザイナーの仕事がやりがいがあり、楽しい理由をもっと詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーになって毎日が楽しい!成長の秘訣は前向きに楽しむこと

Webデザイナーはやりがいのある楽しい仕事という反面、Webデザイナーになって後悔してしまう人もいます。
「こんなはずじゃなかったのに」と。
Webデザイナーになって後悔しないためにも、事前に後悔するポイントを確認しておきましょう。
ポイントを知ることで、Webデザイナーになって後悔することを回避できます。

Webデザイナーに向いている人

自ら情報収集・勉強ができる人
Webデザイナーは、Web技術やトレンドの変化が激しいため、常に新しい情報を収集し、勉強を続けなければならない職業です。
そのため、Webデザイナーに向いている人は、自ら情報収集・勉強ができる人です。
Web技術は、常に新しいものが生まれています。
また、Webデザインのトレンドも、時代やユーザーのニーズに合わせて変化しています。
そのため、Webデザイナーは、常に新しい情報を収集し、勉強を続けなければなりません。
例えば、以下の情報を収集・勉強する必要があります。
- 最新のWeb技術
- 新しいデザイントレンド
これらの情報を収集・勉強することで、Webデザイナーは、時代のニーズに応じた、より良いWeb制作をすることができます。
自ら情報収集・勉強ができる人は、自分のスキルや能力を向上させ最新のWeb技術やトレンドの変化に対応し、常に新しいデザインを制作することができます。
新しい知識を覚えることができる人

Webデザイナーは、Web技術やトレンドの変化が激しいため、常に新しい知識やスキルを身につけ、変化に対応していくことが求められます。
そのため、Webデザイナーに向いている人は、常に新しい知識やスキルを身につけ、進化する技術と業界のトレンドに迅速に適応できる人です。
例えば、以下の技術やスキルは、Webデザイナーに求められるものです。
- デザインスキル
- コーディングスキル
- 問題解決スキル
これらの技術やスキルは、常に新しいものが登場しています。
そのため、Webデザイナーは、新しい知識やスキルを身につけることで、競争力を維持することができます。
新しい知識を覚えることができる人は、Web技術やトレンドの変化に対応し、競争力を維持することができます。
また、新しい知識を覚えることで、自分のスキルや能力を向上させ、よりクリエイティブなデザインを制作することもできます。
チームで仕事をすることが好きな人
Webデザイナーは、チームで仕事をすることが求められるため、チームワークを重視し、協力しながら仕事を進めることが得意な人は、Webデザイナーに向いていると言えます。
このことは言い換えるとコミュニケーション能力があるということです。
働く環境によっては、少人数だったりほとんど一人で働いているところもありますが、Web制作をしている以上、誰とも接しないということはありません。
そのため、Webデザイナーは、クライアントや他のスタッフなど、さまざまな人と協力して仕事をする必要があります。
Webデザイナーに向いている人について詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーに向いている人は共通した性格と特徴を持っています

Webデザイナーに向いていない人を詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーに向いていない人の性格診断!性格が悪いとどうなる?

未経験からWebデザイナーになる手順

とにかく知識やスキルを身につけましょう
未経験からWebデザイナーになるためには、Webデザインの基礎知識やデザインソフトの使い方のスキルを身につけることが必要です。
未経験からWebデザイナーになるためには、以下の知識やスキルを身につけることが重要です。
- デザインスキル
Webサイトの見た目や印象を決めるスキルです。 - デザインソフトの操作スキル
デザインソフトを操作してデザインを形にするスキル。 - コーディングスキル
Webサイトを実際にブラウザ上で見えるようにするスキルです。 - プログラミングの基礎知識
JavaScript(ジャバスクリプト)の基礎知識。
未経験からWebデザイナーになるには、基本的なデザインやコーディングスキルを身につけることが必要です。
安心してください未経験でも転職可能ですよ
Webデザイナーは、未経験でも転職が可能です。

僕も未経験からWebデザイナーになりましたから
未経験でもWebデザイナーへの転職は可能ですが、必要なスキルと知識を習得し、実績を示すことが重要です。
デジタル化の進展に伴い、WebサイトやWebアプリケーションは、企業や組織のコミュニケーションツールや情報発信ツールとして欠かせないものになっています。
こういったことからもWebデザイナーの需要は高まっており、特に基本的なスキルを持つ未経験者に対してもチャンスが存在します。
また、企業や制作会社によっては人材不足もあり未経験者を積極的に採用するケースが増えています。
未経験から転職はできますが、40代からの転職は難しいのが現状です。
参考:40代未経験からWebデザイナーを目指して転職するのは難しい

ポートフォリオを作りましょう
未経験からWebデザイナーになるには、ポートフォリオが必要です。
ポートフォリオは、Webデザイナーとしてのスキルやセンス、デザインなどをアピールするためのものです。
未経験者の場合、スキルや経験を直接証明できるものがないため、ポートフォリオで自分のスキルや能力をアピールすることが必要です。
Webデザイナーとして就職する場合、面接の前の求人応募の段階でほとんどの制作会社や企業にポートフォリオの提出を求められます。
制作会社や企業は、ポートフォリオを通じて候補者の能力を評価します。
ポートフォリについて詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

Webデザインを学ぶ3つの方法

未経験からWebデザインを学ぶ方法は、スクールに通う、職業訓練で学ぶ、独学で学ぶの3つが主な方法です
- スクールで学ぶ
- 職業訓練で学ぶ
- 独学で学ぶ
スクールで学ぶ
Webデザイナーになるためには、デザインに関する知識や考え方、デザインソフトの扱い方、コーディングの知識を身につける必要があります。
Webデザインのスクールに通うことは、Webデザイナーになるための効果的なステップの一つです。
スクールに通うことで、以下のメリットを得ることができます。
- 短期間で効率的にスキルを身につけることができる
- プロの講師から直接指導を受けることができる
- 実践的なスキルを身につけることができる
- 再就職や転職に有利になる
スクールに通うことで、効率的にスキルを身につけ、再就職や転職に有利になることができます。
職業訓練で学ぶ
Webデザイナーになるために職業訓練で学ぶことは、費用を抑えながらスキルを身につけ、再就職や転職に有利になることもあります。
厚生労働省が実施する「求職者支援訓練」では、Webデザインーコースが設けられています。
「求職者支援訓練」は無料で受講できます(教材の自己負担あり)
Webデザインーコースでは、主に以下のようなカリキュラムを提供しています。
- Webデザインの基礎
- デザインソフトの基本的な使い方
- HTML/CSS/JavaScriptの基礎
- Webサイト制作
このように、職業訓練に通うことで、費用を抑えながらスキルを身につけ、再就職や転職に有利になることができます。
また支給要件を満たす場合は10万円の給付金を受給することができます。
職業訓練は受講が無料ですが、未経験者がWebデザイナーになるまでには時間がかかります。
また、職業訓練を受講すれば必ずWebデザイナーになれるとは限りません。
職業訓練でWebデザインコースについて詳しく知りたい方はこちらをご覧ください。
参考:【体験談】未経験者が職業訓練でWebデザイナーを目指すのはやめとけ!の理由

独学で学ぶ
Webデザイナーになるために独学で学ぶことは、自分のペースで学びたい人や、費用を抑えたい人にはおすすめです。
一般的に独学で学ぶメリット言われるのは、以下のとおりです。
- 自分のペースで学ぶことができる
- 費用を抑えることができる
- 好きな教材やツールを選ぶことができる
知識やスキルを独学で身につけることも可能ですが、独学で最も大事なことは目標を明確にし目標に沿った計画を立て学習を継続することです。
目標を明確にすることで、学習の方向性を定めることができ計画を立てることで、効率的に学習を進めることができます。
学習を継続することで、スキルを身につけることができます。

独学で学ぶ場合はとにかく自己管理能力が必要です「ちょっとYouTube見てからやろう」とか絶対ダメです
しかし、実際に独学でWebデザイナーになることは難しいという現実もあります。
詳しく知りたい方はこちらを御覧ください。
参考:【現実は甘くない】独学でWebデザイナーになるのは難しい理由


未経験からWebデザイナーを目指す場合、それぞれのメリットとデメリットを理解した上で、自分に合った方法を選ぶようにしましょう
独学で学ぶ注意点

未経験から独学でWebデザインを学ぶ際には、学習計画の整理、実践的なスキルの習得、そして過度な情報に惑わされないことが重要です。
インターネット上には多くの情報がありますが、すべてが質の高い情報とは限りません。
適切な学習資料を選択することが重要です。
動画などのチュートリアルや書籍だけでは、実際のサイト制作で必要とされる問題解決スキルを十分に習得するのが難しい場合があります。
独学でWebデザインを学ぶ場合、自分で学習計画を立てて、モチベーションを維持しながら学習を進めていく必要があります。
しかし、独学ではモチベーションを維持するのが難しいという声も少なくありません。
独学でWebデザインを学ぶ際には、モチベーションを維持し学習の計画をしっかりと立て、実践的なスキルを重視することが大切です。
しかし、実際に独学でWebデザイナーになることは難しいという現実もあります。
詳しく知りたい方はこちらを御覧ください。
参考:【現実は甘くない】独学でWebデザイナーになるのは難しい理由

独学でWebデザイナーになるためには、Webデザインを勉強するためのアプリケーション、ソフト、その他ツールが必要です。
参考:【揃ってますか?】未経験者がWebデザイナーの勉強に必要なもの

Webデザイナーになるために資格は特に必要ありません
未経験からWebデザイナーになるために資格は特に必要ありません。
Webデザインの資格は、Webデザイナーとしてのスキルや知識を証明するためのものです。
しかし、資格を取得していなくても、Webデザイナーとして活躍している人はたくさんいます。

というか、資格を持っていない人のほうが圧倒的に多いと思います
未経験からWebデザイナーになるには、特定の資格を取得するよりも、実際にWebサイトを制作するスキルの習得と、そのスキルを示すポートフォリオが重要です。
ポートフォリについて詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

しかし、資格を取ることはとてもいいいことです。
それは資格を取るという目標ができ、学習のモチベーションにつながるためです。
また、資格を取ることで客観的に自分の実力を確認することができます。
未経験からWebデザイナーを目指す場合の注意点

どうしても学習期間が長くなります
未経験からWebデザイナーを目指す場合、学習期間は個人の環境や取り組む努力によって大きく異なりますが、基本的なスキルを身につけるのに最低でも数ヶ月から1年程度はかかります。
Webデザイナーを目指すにはおもに3つのステップがあります。
- 基礎知識を学ぶ
- 実際にWebサイトを制作する
- ポートフォリオを作成する
個人差もありますが、この3スッテプをやり切るにはかなり時間を費やします。
未経験からWebデザイナーを目指す場合、短期間ではスキルを取得することはできません。
なぜなら覚えることがたくさんあるためです。
基本的なスキル習得には数ヶ月から1年程度、その後も新しい技術やトレンドに対応するために継続的な学習が必要です。
実務を経験する機会がほとんどない
未経験からWebデザイナーを目指す場合、実務経験の積みづらさは大きな注意点です。
実務経験はWeb制作会社や企業に就職しなければほぼ経験することできません。
Webデザインのスキルは、基礎知識や理論を学ぶだけでは、十分に身につきません。
実際にWebサイトを制作する中で、さまざまな課題や問題に直面し、それらを解決する過程で、スキルを磨いていくことができます。
就職や転職の際には、しっかりとしたポートフォリオがないと面接などで、自分のスキルをアピールすることができません。
しかし、実務経験がなければ、ポートフォリオに十分な作品を用意することができず、また、面接で具体的な経験談を語ることができません。
しかし自身で架空のWebサイトを制作し、そのプロセスと成果物をポートフォリオに加えることで作品としてポートフォリオに加えることができます。
ポートフォリについて詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

また、未経験者向けのインターンシッププログラムに参加し、実務経験を積むことも一つの方法です。
Webデザイナーとして役立つ資格

Webデザイナーになるために資格は特に必要ありませんが資格をとることはとても良いことです。

とくに資格を取るまでの過程がすごく大事です
ウェブデザイン技能検定
ウェブデザイン技能検定とは、特定非営利活動法人インターネットスキル認定普及協会が実施する、Webデザインに関する知識・技能、実務能力等を問う国家資格です。
試験は、学科試験と実技試験の2つから構成されています。
ウェブデザイン技能検定には、3級、2級、1級のレベルがあり、それぞれ異なる難易度と範囲を持ちます。
学科試験では、ウェブデザインに関する基礎知識や応用知識が問われます。
実技試験では、実際にWebサイトやWebアプリケーションを制作する能力が問われます。
参考:ウェブデザイン技能検定
ウェブデザイン技能検定は、ウェブデザイナーとしてのスキルや能力を証明する資格として、企業や採用担当者にアピールできます。
また、技能検定はWebデザイナーのスキルアップを目指す人にとって、現在の実力の指標になります。
受験手数料
| 1級 | 学科: 8,000円 実技: 25,000円 (実技はペーパー実技含む) |
| 2級 | 学科: 7,000円 実技: 16,000円 または7,000円(25歳未満の在職者) |
| 3級 | 学科: 6,000円 実技: 8,000円 または3,000円(25歳未満の在職者) |
Webクリエイター能力認定試験
Webクリエイター能力認定試験とは、サーティファイWeb利用・技術認定委員会主催Webサイト制作のデザイン能力およびWebページのコーディング能力を認定する試験です。
認定基準にはスタンダードとエキスパートがあります。
- スタンダード
- エキスパート
出題形式は知識問題と実技問題があります。
Webクリエイター能力認定試験は、ウェブデザイナーとしてのスキルや能力を証明する資格として、企業や採用担当者にアピールできます。
また、Webクリエイター能力認定試験はWebデザイナーのスキルアップを目指す人にとって、現在の実力の指標になります。
受験手数料
| スタンダード | 7,500円(税込) |
| エキスパート | 5,900円(税込) |
Photoshop®クリエイター能力認定試験

Photoshopクリエイター能力認定試験は、サーティファイが実施するAdobe Photoshopに関する知識と技術を評価するための認定試験です。
Adobe Photoshopはプロフェッショナルな画像編集とグラフィックデザインに広く使用される世界標準のソフトウェアであり、この試験はPhotoshopのスキルを認定するものです。
試験は、スタンダードとエキスパートの2つのレベルで構成されています。
スタンダードは、Photoshopの基本的な操作と応用的な操作を理解し、指示通りにコンテンツを制作できるスキルを認定するものです。
エキスパートは、Photoshopの高度な操作と応用的な技術を理解し、クライアントのニーズに対応した創造性の高いコンテンツを制作できるスキルを認定するものです。
受験料
| スタンダード | 7,600円 |
| エキスパート | 8,600円 |
Illustratorクリエイター能力認定試験

Illustratorクリエイター能力認定試験とは、サーティファイが実施する、Adobe Illustratorに関する知識と技術を評価するための認定試験です。
試験は、スタンダードとエキスパートの2つのレベルで構成されています。
スタンダードは、Illustratorの基本的な操作と応用的な操作を理解し、指示通りにコンテンツを制作できるスキルを認定するものです。
エキスパートは、Illustratorの高度な操作と応用的な技術を理解し、クライアントのニーズに対応した創造性の高いコンテンツを制作できるスキルを認定するものです。
受験料
| スタンダード | 7,600円 |
| エキスパート | 8,600円 |
HTML5プロフェッショナル認定

HTML5プロフェッショナル認定とは、特定非営利活動法人エルピーアイジャパンが実施する、HTML5やCSS3、JavaScriptなどの最新のWeb標準言語に関する知識と技術力を認定する資格です。
試験は、レベル1とレベル2の2つのレベルで構成されています。
HTML5プロフェッショナル認定は、WebデザイナーやWebエンジニアとしてのスキルや能力を証明する資格として、企業や採用担当者から評価されています。
また、WebデザインやWeb開発のスキルアップを目指す人にとって、目標となる資格としても有効です。
受験手数料
| レベル1 | ¥16,500(税込) |
| レベル2 | ¥16,500(税込) |
Webデザイナーの将来性

Webデザイナーの将来性と需要の高まり
Webデザイナーの需要は現在、そして将来的にも高いと言えます。
現在インターネットの普及により、WebサイトやWebアプリケーションのデザイン、訴求力のあるデザインを担当するデザイナーの需要が高まっています。
またWebサイトやWebアプリケーションは、企業や組織のコミュニケーションツールや情報発信ツールとして欠かせないものになっているので、多くの企業が優秀なWebデザイナーを採用したいと考えています。
以上のように、デザイナーの需要は、今後も高まっていくと考えられます。
デジタル化の進展により、あらゆるものがデジタル化され、オンライン上で完結する時代となりWebデザイナーは、これからの社会に必要な職種です。
Webデザイナーは時代の変化に対応できるスキルや能力を身につけることで、活躍の場を広げることができるでしょう。
しかし、Webデザイナーの需要はあるにも関わらず現在のWebデザイナーの有効求人倍率は厚生労働省 職業情報提供サイトjob tagによると0.18倍と低い数字になっています。
この有効求人倍率の低い数字はどういうことかというと、新しくWebデザイナーとして求職活動をしている人が急激に増えたことが原因です。
それは一昔前と違い今は比較的Webデザイナーになりやすくなったためです。

YouTubeでWeb関係の動画も多いので「自分にもできるかも!」と思う人は増えたと思います
新しくWebデザイナーとして求職活動をしている人が多くいますが、採用する企業やWeb制作会社が求めている人材が少ないとも言えます。
Webデザイナーの平均年収
Webデザイナーの平均年収は300~400万円程度です。
転職・求人サイトdodaによるとWebデザイナーの平均年収は361万円になっています。
この金額は全職種の平均年収403万円に比べると低い数字です。
| Webデザイナーの平均年収 | 全職種の平均年収 |
|---|---|
| 361万円 | 403万円 |

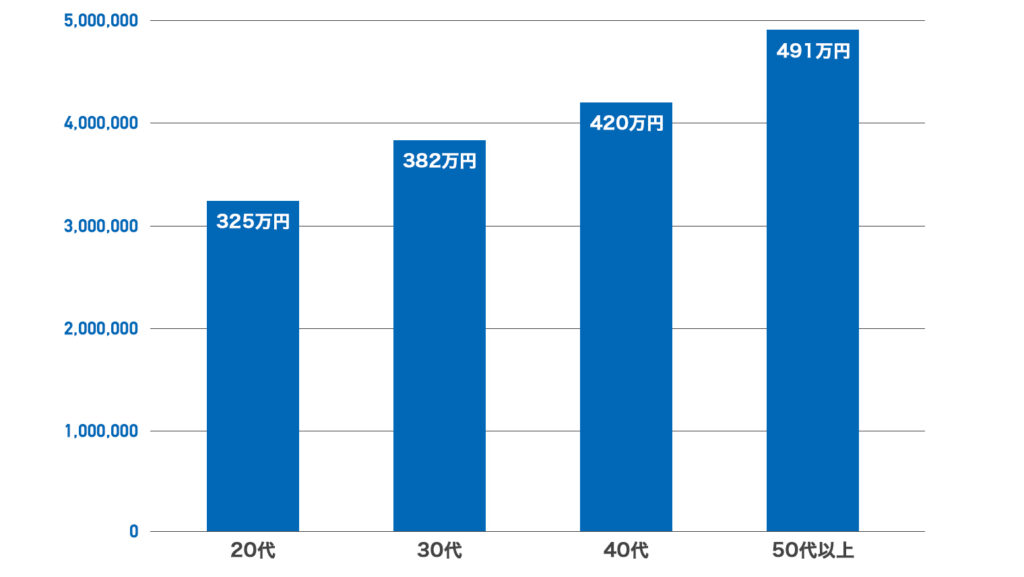
Webデザイナーの平均年収は、経験やスキル、勤務先によって異なります。
例えば、大手企業でWebデザイナーとして勤務している場合、平均年収は400万円以上になるケースもあります。
一方、中小企業やフリーランスでWebデザイナーとして働いている場合、平均年収は200万円台後半から300万円台前半になるケースもあります。
どんな仕事もそうですが新卒や未経験者の場合、年収は比較的低く、約250万円〜300万円程度からスタートすることが一般的です。
あくまで平均年収なので、経験を積んでスキルが向上すれば年収は上がります。
Webデザイナーの年収は経験やスキル、勤務先によって異なりますが、Webデザイナーとして活躍することで、安定した収入を得ることができます。
Webデザイナーの最近の動向

Webデザイナーは、Web業界の成長とともに、その需要が高まっています。
Web業界は、近年急速に成長しています。
その背景には、スマートフォンやタブレットなどのモバイル端末の普及、インターネットの高速化、ECサイトの拡大などが挙げられます。
また、Webに関する技術やトレンドの変化が激しいため、常に新しいスキルや知識を身につけることが求められています。
Webデザイン業界は、新しい技術の導入によって絶えず進化しています。
今では当たり前になりましたが、モバイルデバイスの使用が増加する中、多くのWebデザイナーは、デバイスに関わらず最適なユーザー体験を提供するレスポンシブデザインを採用するようになりました。
レスポンシブデザインの採用はモバイルデバイスの使用が増加したために新たに生まれた仕様です。

このように時代とともに新しい技術が生まれ、Webデザイナーは常に新しい知識を身に着けなくてはなりません。
パンデミックにより、多くのWebデザイナーが在宅勤務やリモートワークに移行し、現在も在宅勤務やリモートワークで作業を行っている人もいます。
そのなかで在宅勤務やリモートワークによって、独立してフリーランスとして働くWebデザイナーが増加しています。
Webデザイナーは、今後も需要が高まっていくことが予想されます。
しかし、新しい技術やトレンドの変化が激しいため、常に新しいスキルや知識を身につけ、変化に対応していくことが求められます。
Webデザイナーの仕事には厳しさもあります

Webデザイナーの仕事は、決して楽なものではありません。
他の職業と同じように厳しさがあり、壁にぶつかることもあります。
- 実力主義
- 高い作業効率
- 長時間労働
Webデザイナーの仕事も実力主義の世界なので、常に新しい技術やトレンドをキャッチし学び続ける必要があります。
Web業界は、常に新しい技術やトレンドが生まれています。
Webデザイナーは、常にこれらの新しい技術やトレンドをキャッチし、それをデザインに取り入れなければ、競争に勝つことができません。
クライアントからの要求は多様で厳しいものが多く、細かい部分までの対応が求められることも少なくありません。
クライアントのニーズや課題を理解し、それを解決するデザインを制作するために常に新しい技術やトレンドを取り入れてクライアントのニーズに応える必要があります。
Web制作には締め切りに縛られており、高い作業効率が求められます。
Webデザイナーは、納期や予算を守りながら、高品質のデザインを制作する必要がありため、そのためにスケジュール管理能力やコスト管理能力が求められます。
ときにはプロジェクトの締め切りに間に合わせるための長時間労働が発生することも珍しくありません。
Webデザイナーとして成功するためには、これらの厳しさや壁を乗り越えるための努力が必要です。
Webデザイナーの仕事は、クライアントのニーズや課題を理解し、厳しい締め切りや予算を守りながら、高品質のデザインを制作できる能力を身につける必要があります。
そしてWebデザイナーは、柔軟性と常に新しい技術やトレンドをキャッチしなくてはなりません。
キャッチした新しい技術やトレンドを常に学び続け、スキルを継続的にアップデートすることが必要です。
Webデザイナーの仕事の厳しさもありますが、Webデザイナーは、やりがいのある仕事でもあります。
自分のデザインが多くの人に見られ、喜ばれることは、大きなやりがいとなります。
また、常に新しい技術やトレンドをキャッチし、クライアントのニーズや課題を解決するデザインを制作することは、自分のスキルや知識を磨くことができる機会でもあります。
Webデザイナーとして働く前の心得
ようやく転職が決まって、Webデザイナーとして働き出すと「こんなはずじゃなかった」と思うことがあります。
「こんなはずじゃなかった」と思うようになるとWebデザイナーになったことを後悔するようになる人がいます。
Webデザイナーになって後悔しないためにも、事前に後悔ポイントをチェックしましょう。
こちらからチェックポイントををご覧ください。

Webデザイナーの次のステップ

Webデザイナーの次のステップは、自分の興味やスキル、目標に合わせて選択することができます。
Webデザイナーの次のステップは多岐にわたり、専門性を深めたり、管理職への昇進、さらには独立など、多様な進路が可能です。
Webデザイナーとして経験を積み、高度なスキルを習得し知識をふかめることで、チーフデザイナーへとキャリアアップすることが可能です。
プロジェクト管理能力を身につけることで、チームのリーダーやディレクターへの昇進が望めます。

実力次第で次のステップに移ることが可能です
フリーランスとして独立し、さまざまな企業や個人からWebデザインの仕事を請け負うこともキャリアパスのひとつです。
Webデザイナーの次のステップは、その個人のスキル、専門知識、そしてキャリアの目標に応じて多様な道が開かれています。
業界の成長と技術の進歩により、デザイナーは自らのキャリアを柔軟に構築し、専門性を深めることができます。
また、フリーランスとして独立する道もあり、個人の創造性とビジネススキルを活かしたキャリアを築くことが可能です。
なぜWebデザイナーは「やめとけ」と言われるの?

Webデザイナーの職業は、いくつかのマイナスイメージがもたれています。
Webデザイナーの仕事はプロジェクトベースであり、Webサイト公開までのスケジュールがきまっており、Webデザイナーはプロジェクトの締め切りに追われ、通常の労働時間を超えて作業することがあります。
そのため必然とプロジェクトのスケジュールを守るために残業(長時間労働)が多くなります。
Webデザイナーの残業について詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーが残業から解放されるには?効率的な働き方と改善方法

また、フリーランスや契約社員として働くWebデザイナーは、社会保険や福利厚生が不十分な場合もあります。
Webデザイナーに必要なスキルは、学べば誰でも身につけることができるため転職競争が激しくなります。
Web業界は新規参入が容易なことから、なり手が多くなっており社内での安定したポジションを確保するのが難しくなる場合があります。
以上のようなことから、Webデザイナーの職業は、いくつかのマイナスイメージがもたれています。

マイナスイメージが先行している感があります
Webデザイナーの仕事内容のまとめ
Webサイトは、企業や個人のブランディングや情報発信、販売促進など、さまざまな目的で活用されています。
Webデザイナーは、クライアントの要望やターゲットユーザーを理解し、目的に合ったWebサイトを制作します。
具体的には、以下のようなことを行います。
- コンセプトに沿ったデザインを制作
- デザインをもとにコーディングを行う
Webデザイナーの仕事には、以下のスキルが求められます。
- デザインスキル
- コーディングスキル
- UI/UXに関する知識
- SEOに関する知識
- コミュニケーション能力
デザインでは、クライアントの要望を具現化し、ユーザーにとって使いやすく魅力的なWebサイトを制作します。
コーディングでは、デザインを具現化し、実際に動作するWebサイトを作成します。
また、Webデザイナーは、SEO(検索エンジン最適化)やUI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)に関する知識も必要です。
これらの知識を持つことで、Webサイトが検索エンジンで上位に表示され、ユーザーにとって使いやすいWebサイトを作成することができます。
Webデザイナーは、創造力と技術的な能力が求められます。