30代未経験からWebデザイナーへ!挫折しないために知っておくべきこと

30代で未経験からWebデザイナーになることは可能なのでしょうか?
「はい、可能です」。
未経験でWebデザイナーへの転職は不安で挑戦しにくいと感じるかもしれませんが、諦める必要はありません!
この記事では、30代未経験者がWebデザイナーとして転職するための具体的な方法を詳しく解説します。
30代未経験者からWebデザイナーを目指している多くの人が抱える悩みを解決できます。
- 30代未経験者でもWebデザイナーになれるのか
- 必要なスキルや経験は?
- 転職活動の具体的な方法
転職活動で挫折しないための心構えなど、知っておくべきことをお伝えします。
30代でWebデザイナーとして転職を考えているのなら、この記事はあなたのためのガイドです。
この記事を読んでWebデザイナーへの転職へ、一歩踏み出しましょう!
30代未経験でもWebデザイナーになれます

30代未経験のWebデザイナーの求人はあります
Webデザイナーは、未経験でもチャレンジできる人気の職業です。
30代未経験でも諦める必要はありません。
未経験の求人は多数存在します。

出典:求人ボックス
未経験というのは、実務経験や制作経験がないということを指しています。
つまり、「未経験」とはWebデザイナーとしての最低限の知識やスキルを持っている人ということです。
求人に「未経験OK!」と書かれているからといって、Webデザイナーに必要な知識やスキルが何もないのに応募しても99.9%採用されることはありません。
40代でもWebデザイナーになれるから
40代未経験でもWebデザイナーになれます。
Webデザイナーは年齢よりもスキルが重要で、必要な知識やスキルを身につければ、40代でもできます。

実際、僕は40代前半にWebデザイナーになりましたから。
もちろんそれなりの努力は必要ですが、40代未経験でもWebデザイナーになることができます。
当然ながら、40代未経験でWebデザイナーになれるということは、30代未経験でもWebデザイナーになれるということになります。
しかも40代未経験からWebデザイナーになるには、かなりハードルが高く転職が難しいのが現状なので、40代より30代は転職しやすいです。
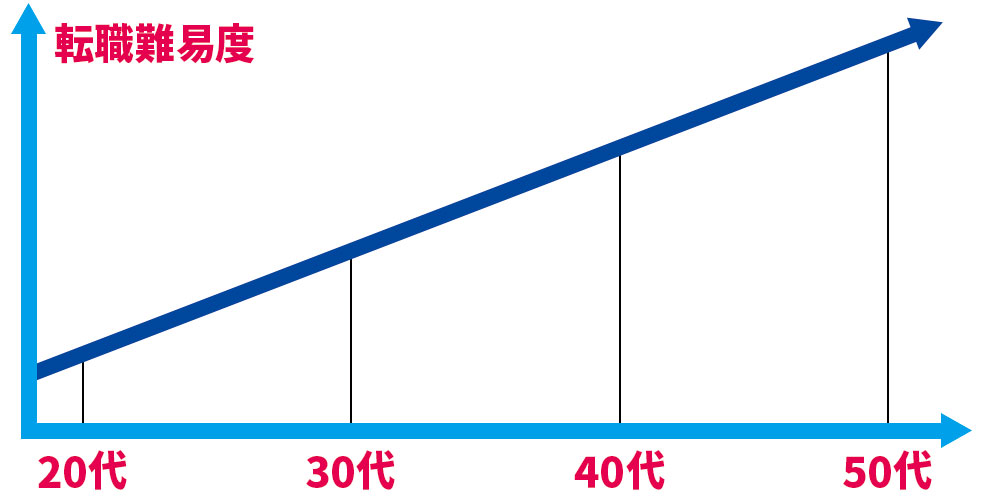
30代前半と30代後半でも転職難易度が違う
Webデザイナー未経験の場合、年齢が高くなればなるほど就職率が低くなる傾向があります。
Webデザイナー未経験の場合、同じ30代でも「30代前半」と「30代後半」では転職できる難易度は変わってきます。
一般的に「未経験可」という求人は、35歳以降は未経験者よりも経験者を採用する傾向があるからです。
Web業界だけではなく、年代に関係なく基本的には未経験より経験がある即戦力の方が転職には有利です。

| 年齢 | 転職状況 |
|---|---|
| 20代前半 | 比較的容易に就職できる |
| 20代後半 | 積極的に行動すれば就職できる |
| 30代前半 | 努力すれば就職できる |
| 30代後半 | 諦めずに努力すれば就職できる |
| 40代 | 転職が厳しい状況になる |
| 50代 | 転職は非常に厳しい |
同じ30代でも「30代前半」と「30代後半」では転職できる難易度は変わってきますが、かといって、転職できないわけではありません。
未経験からの転職なので、そういうものだと思ってください。
年齢とともに未経験からの転職は難易度が上がるということを理解しておかないと、「転職する」という目標から挫折してしまいます。
30代のWebデザイナーの年収
厚生労働省「令和4年賃金構造基本統計調査」によると、2022年のWebデザイナーの平均年収は約480万円です。
未経験者の場合、最初から平均年収を得られることは期待できません。
どんな職種もそうですが、未経験者の場合はスキルや経験が不足しているため最初から高収入を得られません。
ほとんどの場合、前職よりも収入が減る事が多いです。
多くの求人では、年収300万円~400万円程度が提示されています。
Webデザイナーってどんな仕事をするの?

Webデザイナーとは、WebサイトなどWeb関連のデザインや制作を行う人です。
Webサイトの見た目や使いやすさを向上させるために、デザインスキルやコーディングスキルを駆使して、ユーザーのニーズを満たすデザインを制作します。
Webデザイナーの仕事は、大きく分けて以下の2つに分けられます。
1:デザイン
クライアントのニーズや要求に応えるWebサイトやWebアプリケーションの見た目のデザインを業務を行います。
2:制作(コーディング)
WebサイトデザインにもとづいてHTML/CSSなどを活用してWebブラウザ上で表示できるようにします。
コーディングとは、デザインを実際のウェブブラウザ上で見えるようにし機能を実現するための作業です。
デザインや機能を実現するためには、HTMLやCSS、JavaScriptなどのプログラミング言語を使って、ソースコードを記述します。
参考:コーディングとは?Webデザイナーを目指している人へ簡単解説

Webデザイナーは、WebサイトやWeb関連のデザイン制作を通じて、ユーザーの利便性や満足度を向上させる重要な仕事です。
そしてWeb技術は日進月歩で進化し、トレンドの変化も激しいため、常に新しいスキルや知識を身につけ、変化に対応していくことが求められます。
ある程度大きな制作会社などはデザインを担当するWebデザイナーとコーディングを担当するコーダーにわかれています。
グラフィックデザイナーとの違い
Webデザイナーとグラフィックデザイナーは、どちらもデザインを専門とする職業ですが、デザインする媒体や対象が異なるため、求められるスキルや知識も異なります。
| 項目 | Webデザイナー | グラフィックデザイナー |
|---|---|---|
| デザインする媒体 | Web関連 | 印刷物や広告など |
| デザインの対象 | ユーザーや訪問者 | 消費者や顧客 |
| 求められるスキル | Webデザインのスキル | グラフィックデザインのスキル |
| 求められる知識 | Web制作の知識やトレンド | 印刷の知識やトレンド |
Webデザイナーは主にデジタル媒体(Webサイトやアプリなど)を扱い、グラフィックデザイナーは主に印刷物(ポスターやパンフレット、名刺など)を扱います。
Webデザイナーはデジタル特有の課題に対応する能力やWeb制作の知識が必要です。
一方、グラフィックデザイナーは印刷データの作成と印刷知識が必要です。
色の組み合わせやページレイアウトなど、消費者や顧客の心を動かすデザインを制作できる能力が求められます。
Webデザイナーはやりがいのある楽しい仕事
Webデザイナーの仕事はやりがいがあり、楽しい仕事です。
- クライアントに喜んでもらえる
- 自分のデザインを多くの人に見て貰える
- アイデアを形にする楽しさ
- 幅広いスキルを磨き、成長を体感できる
上記のような理由で、Webデザイナーはやりがいがあり、楽しい仕事です。
こうしたことで仕事に対するモチベーションが高まり、より充実したキャリアを築くことができるようになります。
Webデザイナーの仕事がやりがいがあり、楽しい理由をもっと詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーになって毎日が楽しい!成長の秘訣は前向きに楽しむこと

Webデザイナーはやりがいのある楽しい仕事という反面、Webデザイナーになって後悔してしまう人もいます。
「こんなはずじゃなかったのに」と。
Webデザイナーになって後悔しないためにも、事前に後悔するポイントを確認しておきましょう。
ポイントを知ることで、Webデザイナーになって後悔することを回避できます。

Webデザイナーに向いていますか?

Webデザインを学び始めて、「こんなはずじゃなかった」とならないように、自分はWebデザイナーに向いているかチェックしてみましょう。
Webデザイナーに向いている人の性格と特徴を12項目挙げました。
これは一般的にWebデザイナーに向いている人の性格と特徴です。
半分以上当てはまれば、Webデザイナーに向いていると思います。
- パソコンを使った作業が好きで抵抗がない人
- デザインすることが好きな人
- ものづくりがすきで作り上げることが好きな人
- クリエイティブな作業が好きな人
- 細かい作業が得意で好きな人
- コツコツ地味で地道な作業も苦にならない人
- トレンドに敏感で新しいものを吸収できる人
- 物事を筋道を立てて考えることができる人
- 時と場合によって妥協ができる人
- 時間管理やスケジュール管理を効率的にできる人
- コミュニケーションを上手く取れる人
- 責任感があり責任をもてる人
どうですか?
何個当てはまりました?
全部当てはまる人はいないと思いますが、少しでも多くの項目に当てはまると、よりWebデザイナーに向いている人ということになります。
Webデザイナーに向いている人の性格と特徴を詳しく知りたい方はこちらを御覧ください。
参考:Webデザイナーに向いている人は共通した性格と特徴を持っています

Webデザイナーに向いていない人を詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーに向いていない人の性格診断!性格が悪いとどうなる?

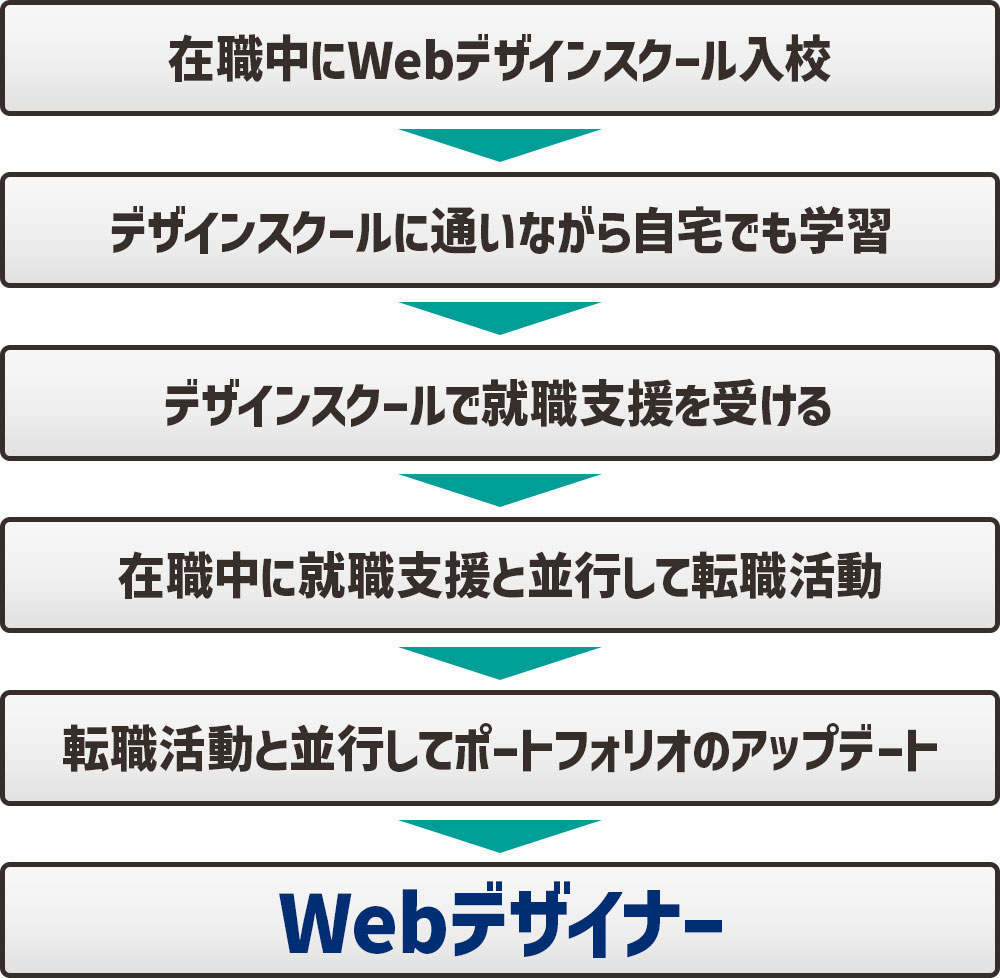
30代未経験から最短でWebデザイナーになるためのロードマップ

- 在職中にWebデザインスクール入校
- デザインスクールに通いながら自宅でも学習
- デザインスクールで就職支援を受ける
- 在職中に就職支援と並行して転職活動
- 転職活動と並行してポートフォリオのアップデート
今の仕事を継続しながら、Webデザインスクールに通いWebデザインの知識を身につけて、転職活動をするのが最速でWebデザイナーになる方法です。
Webデザインを学ぶ方法は、Webデザインスクール以外にもありますが、体系的に効率よく学習できるのはWebデザインスクールが一番です。
Webデザインスクールでは、就職支援やポートフォリオの作成など転職が有利になるサポートがあります。
Webデザイナーに必要なスキル

Webデザインのスキル
Webデザイナーは、Webサイトのコンセプトに合ったデザインスキルが必要です。
Webサイトのコンセプトは、Webサイトの目的やターゲットユーザー、ブランドイメージなどを表すものであり、Webサイトのデザインは、このコンセプトを表現するものです。
そのため、Webサイトのコンセプトに合ったデザインスキルがなければ、Webサイトの目的を達成したり、ターゲットユーザーに訴求したりすることができず、Webサイトの成果を損なう可能性があります。
Webデザイナーは、Webサイトのコンセプトを理解し、それに合ったデザインを制作するスキルを身につけることが重要です。
そのためには、Webデザインの知識を身につけるとともに、Webサイトのコンセプトを理解する力を養うことが大切です。
デザインソフトの操作スキル
代表的なデザインソフトAdobe PhotoshopやAdobe Illustratorは業界標準であり、これらを使いこなすことが期Webデザイナーに求められます。
Webデザインの他、デザインをおこなう職種ではこれらのデザインソフトは必ずといっていいほど使用しています。
- Adobe Photoshop
- Adobe Illustrator
| 特徴 | 主な用途 | |
|---|---|---|
| Photoshop | 画像編集機能が豊富 | 画像編集、バナー制作 |
| Illustrator | ベクター画像編集機能に特化 | ロゴ、アイコン、イラスト制作 |
Adobe Photoshop

画像編集とグラフィックデザインのための業界標準ソフトウェアです。
レイヤー、フィルター、エフェクトなどの機能を使って、高品質な画像とデザインを作成することができます。
Adobe Illustrator

ベクターグラフィックスの作成に使用されます。ロゴ、アイコン、スケッチ、タイポグラフィなど、Webデザインや印刷物のためのデザインを作成することができます。
HTMLやCSSを使用したコーディングスキル
コーディングとはWebサイトのデザインをブラウザで表示できる形に変換する作業です。
Webデザインにおけるコーディングスキルは、ウェブサイトを実際に構築し、デザインを機能させるために必要な技術です。
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript

コーディングが苦手という人が結構いますね
HTML

HTMLは、ウェブページの構造(骨格)を定義するマークアップ言語です。
見出し、段落、リスト、テキストコンテンツ、画像、リンクなどの基本的な構造を定義するのに使われます。
CSS

CSSは、ウェブページの見た目のデザインやレイアウト、スタイル(装飾)を定義します。
色、フォント、レイアウトなどの視覚的要素をコントロールするのに使われます。
JavaScript

JavaScriptは、ウェブページに動きを追加するプログラミング言語です。
ユーザーのアクションに反応したり、動的なコンテンツを表示したりします

Webデザインのスキルを身につける方法

Webデザインのスキルを身につける方法は主に
- Webデザインスクールで学ぶ
- 職業訓練で学ぶ
- 独学で学ぶ
の3通りです。
僕が前職の料理人からWebデザイナーになって思ったことは、Webデザインを覚えるには、どれだけ体系的に効率よく勉強できるかが重要だということです。
Webデザインには体を使って覚えることはほとんどありません。
Webデザイナーになるにはどれだけ知識を身につけることができるかです。
Webデザイナーが仕事で使うのはパソコンです。
マウスやキーボードは、誰が使っても同じ動きしかしないので、仕事道具の使い方を体で覚える必要がありません。
これが料理の仕事だとそうはいきません。
包丁の使い方や肉の焼き方など、体と感覚で覚えることがたくさんありますし、その技術は昨日今日で身につけることはできません。
しかし、Webデザイナーが使うのはパソコンなので、そういった体で覚える技術は有りません(※デザインソフトで一部技術が必要です)
- Webデザインの知識
- デザインソフトの知識
- HTMLやCSSを使用したコーディングの知識
知識を身につけて、得た知識をパソコンで実行するだけです。

とにかく知識を身につけましょう
知識があればパソコンを動かすことができます。
つまりWebデザイナーになるためには、とにかくWebデザインの知識を身につけることです。
しかし、ただ闇雲に勉強するだけでは効率が悪いので、最短でWebデザイナーになるためには、いかに体系的に効率よく勉強できるかがポイントです。
Webデザインスクールで学ぶ

おすすめ度:
Webデザイナーになるためには、デザインに関する知識や考え方、デザインソフトの扱い方、コーディングの知識を身につける必要があります。
Webデザインのスクールに通うことは、Webデザイナーになるための効果的なステップの一つです。スクールに通うことで、以下のメリットを得ることができます。
- 短期間で効率的にスキルを身につけることができる
- プロの講師から直接指導を受けることができる
- 実践的なスキルを身につけることができる
- 再就職や転職に有利になる
スクールに通うことで、効率的にスキルを身につけ、再就職や転職に有利になることができます。

Webデザインスクールが一番おすすめです
参考:Webデザインスクールと職業訓練を徹底比較!自分に合う学習方法は?

職業訓練で学ぶ

おすすめ度:
Webデザイナーになるために職業訓練で学ぶことは、費用を抑えながらスキルを身につけ、再就職や転職に有利になることもあります。
厚生労働省が実施する「求職者支援訓練」では、Webデザインーコースが設けられており無料で受講できます(教材の自己負担あり)
Webデザインーコースでは、主に以下のようなカリキュラムを提供しています。
- Webデザインの基礎
- デザインソフトの基本的な使い方
- HTML/CSS/JavaScriptの基礎
- Webサイト制作
このように、職業訓練に通うことで、費用を抑えながらスキルを身につけ、再就職や転職に有利になることができます。
また支給要件を満たす場合は10万円の給付金を受給することができます。
職業訓練は受講が無料ですが、未経験者がWebデザイナーになるまでには時間がかかります。
また、職業訓練を受講すれば必ずWebデザイナーになれるとは限りません。
職業訓練でWebデザインコースについて詳しく知りたい方はこちらをご覧ください。
参考:【体験談】未経験者が職業訓練でWebデザイナーを目指すのはやめとけ!の理由

独学で学ぶ

おすすめ度:
Webデザイナーになるために独学で学ぶことは、自分のペースで学びたい人や、費用を抑えたい人にはおすすめです。
一般的に独学で学ぶメリット言われるのは、以下のとおりです。
- 自分のペースで学ぶことができる
- 費用を抑えることができる
- 好きな教材やツールを選ぶことができる
知識やスキルを独学で身につけることも可能ですが、独学で最も大事なことは目標を明確にし目標に沿った計画を立て学習を継続することです。
目標を明確にすることで、学習の方向性を定めることができ計画を立てることで、効率的に学習を進めることができます。
学習を継続することで、スキルを身につけることができます。

独学で学ぶ場合はとにかく自己管理能力が必要です
しかし、実際に独学でWebデザイナーになることは難しいという現実もあります。
詳しく知りたい方はこちらを御覧ください。
参考:【現実は甘くない】独学でWebデザイナーになるのは難しい理由

30代未経験からWebデザイナーになるメリット

将来に役立つスキルを手に入れることができる
Webデザイナーになることは、将来に役立つスキルを手に入れる大きなメリットがあります。
仮にWebデザイナーを辞めて、他の職業に就いたとしても副業としてWebデザインで収入を得ることが可能です。
定年後もパソコンさえあれば、自宅でWeb関連の仕事ができます。
また、Webデザイナーを辞めて、なにか違う職業で独立した際も、自分でWebサイトを制作できるメリットがあります。
Webデザイナーとして働きながらWebマーケティングの知識を身に着けておけば、いろんな場面でWebマーケティングの知識を活かすことができます。
30代未経験からWebデザイナーになるデメリット

年収が下がる可能性がある
30代未経験でWebデザイナーの場合、年収が下がる可能性を覚悟する必要があります。
- 未経験者であるため、スキルや経験が不足している
- 転職活動で有利な条件で転職できる可能性が低い
未経験者はスキルや経験が不足しているため、転職先での仕事は初心者レベルである可能性が高く、これは一般的に低い給与を意味します。
転職活動で有利な条件で転職できる可能性が低いことも収入が減る要因です。
しかし、スキルや経験を積むことで、徐々に年収を上げていくことは可能です。
上司や先輩が年下になる
Web業界は、若い人が多い業界です。
厚生労働省「令和4年賃金構造基本統計調査」によると、Web業界の平均年齢は38.3歳です。
Webデザインの業界は比較的若く、20代や30代前半の若者がリーダーシップを取ることがあります。
30代未経験でWebデザイナーになった場合、上司や先輩が年下になる可能性が高いことがわかります。

どの業種も未経験で転職すると同じです
年齢差を気にせず、積極的にコミュニケーションを図りスキルや経験を磨き、積極的に行動しましょう。
Webデザイナーとしての5つ働き方

Webデザイナーと言っても、いろんな働き方があります。
- Web制作会社
- 企業内インハウスデザイナー
- ECデザイナー
- フリーランス
- 副業Webデザイナー
参考:【Webデザイナーの5つの働き方を比較】自分に合った働き方を見つけましょう

Web制作会社に勤務する
- クライアントからの制作依頼にそったWeb制作をおこないます。
- 制作会社の規模によってデザイン業務やコーディング、SEOの担当は分業になる場合があります。
- 安定した収入と福利厚生が整っています。
企業内でWeb担当(インハウスデザイナー)として働く
- 大企業や中小企業内のWeb部門に所属。
- 自社のWebサイトやサービスの制作、Webデザイン、コーディングやSEO、企画・運用なども求められることがあります。
- 安定した収入と福利厚生が整っています。
参考:インハウスWebデザイナーはやりがいのある仕事!その魅力を徹底解説

ECデザイナー
- ECサイト(ネットショップ)のデザイン制作を専門とするWebデザイナーです。
- EC市場の拡大とともに、ECサイトデザイナーの需要も高まっています。
- ECサイトのデザインは、ユーザーの購買意欲に直接影響を与えることができます。
参考:ECサイトのWebデザイナーは売上に貢献できる魅力的な仕事【未経験者必見】

フリーランス(個人事業)として働く
- 自宅やカフェなど好きな場所で働くことができます。
- 収入が不安定になることこともあり、仕事の獲得や営業に時間を割かなければならないことがあります。
- 自分で制作費の設定ができます。
副業Webデザイナー
- 業の合間にWebサイトやWebサービスのデザイン制作を行います。
- 自身の状況やスキルを把握し、計画的に取り組むことが求められます。
- 時間確保や体力的な負担など、デメリットも存在します。
参考:副業でWebデザインを始める方法を簡単解説【初心者が最短で稼ぐ方法】


カフェでパソコンで作業やってる人増えましたよね
転職の準備をしよう

ポートフォリオを作成する
ポートフォリオとは、自分のスキルや経験をアピールするための作品集です。
就職・転職活動、フリーランスの活動で自身の能力を証明する重要なツールとなります。
Webデザイナーの場合、ポートフォリオは採用担当者やクライアントに対して自身の能力を証明するための最も直接的な手段です。
実際に、多くの企業やクライアントは、履歴書や職務経歴書と並んでポートフォリオを求めることが一般的です。

書類選考では必ずポートフォリオを求められます
これは、ポートフォリオがデザイナーの技術力だけでなく、クリエイティブな思考や問題解決能力、プロジェクトへの取り組み方など、多面的な能力を評価する上で非常に有用だからです。
- ポートフォリオはWebデザイナーの転職活動に必須の作品集
- Webデザイナー未経験者にポートフォリオは必須

ポートフォリオ命といっても過言ではありません
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

転職サイトの活用

転職サイトを活用しましょう。
転職サイトに登録することで
- 自分に合った求人情報
- 最新の求人情報
- 効率的な転職活動
こんなメリットがあります。
自分に合った求人情報
転職サイトは、登録した人のプロフィール情報やスキルに基づいて、個々の登録者に最適な求人情報を提供します。
これにより、自分に合った求人を見つけやすくなります。
最新の求人情報
転職サイトは常に最新の求人情報を提供します。
新しい求人がポストされた際にすぐに情報をメールで得られるため、競争が激しい求人に対し、新たに出てきたチャンスを逃すことなく、迅速に応募できます。
機会損失を逃さないためにも、転職サイトに登録するのは必須ですね。
効率的な転職活動
求人情報がメールで送られてくるため、自分で求人情報を探す手間を省くことができます。
これにより、自分で求人を検索する時間を大幅に節約でき、学習やスキルアップにより多くの時間を割くことができます。
30代前半までなら制作会社も視野に
30代前半の未経験の場合は、自分に合った求人にはどんどん応募しましょう。
応募して落ちることを気にせずとにかく応募しましょう。
未経験なので、何社も落ちるのは普通のことなので、落ちることを気にすると挫折してしまいます。
応募している間もポートフォリオの質を上げていきましょう。
参考:Webデザイナー未経験に知ってもらいたいポートフォリの作り方

30代後半の未経験におすすめの働き方
30代後半未経験からWebデザイナーを目指すには、企業内インハウスデザイナー、ECデザイナーを目指すほうが転職につながりやすいです。
しかも小さな会社がおすすめです。
Web制作会社は、30代後半未経験からではかなりハードルが高いので転職候補から外したほうが無難です。
フリーランスは、一通り自分一人でWeb制作ができる知識とスキルが必要なので、基本的に未経験者には厳しいです。
30代後半の未経験におすすめの働き方についてこちらを参考にしてください。
参考:【教えます】40代の未経験がWebデザイナーになるまでにしたこと

雇用形態で転職率が変わる
| 雇用形態 | 難易度 | 理由 |
|---|---|---|
| 社員 | 高 | 競争が激しく、未経験では雇用ハードルが最も高い |
| フリーランス | 高 | 全てを自分で行う必要があり、未経験では難しい |
| 契約社員 | 中 | 正社員に比べるとハードルは低いが、それほど求人数が多くない |
| 派遣 | 中 | 柔軟な雇用形態であり、プロジェクトベースでの採用が多い |
| アルバイト | 低 | 未経験にとっては一番ハードルが低く雇用される確率が高い |
未経験でWebデザイナーやめとけ!と言われる理由

Webデザイナーの職業は、いくつかのマイナスイメージがもたれています。
Webデザイナーの仕事はプロジェクトベースであり、Webサイト公開までのスケジュールがきまっており、Webデザイナーはプロジェクトの締め切りに追われ、通常の労働時間を超えて作業することがあります。
そのため必然とプロジェクトのスケジュールを守るために残業(長時間労働)が多くなります。
Webデザイナーの残業について詳しく知りたい方はこちらをご覧ください。
参考:Webデザイナーが残業から解放されるには?効率的な働き方と改善方法

また、フリーランスや契約社員として働くWebデザイナーは、社会保険や福利厚生が不十分な場合もあります。
Webデザイナーに必要なスキルは、学べば誰でも身につけることができるため転職競争が激しくなります。
Web業界は新規参入が容易なことから、なり手が多くなっており社内での安定したポジションを確保するのが難しくなる場合があります。
以上のようなことから、Webデザイナーの職業は、いくつかのマイナスイメージがもたれています。

マイナスイメージが先行している感があります
Webデザイナーとして働く前の心得
ようやく転職が決まって、Webデザイナーとして働き出すと「こんなはずじゃなかった」と思うことがあります。
「こんなはずじゃなかった」と思うようになるとWebデザイナーになったことを後悔するようになる人がいます。
Webデザイナーになって後悔しないためにも、事前に後悔ポイントをチェックしましょう。
こちらからチェックポイントををご覧ください。

30代未経験からWebデザイナーへ!:まとめ
この記事では、「30代未経験からWebデザイナーになる」というテーマを深掘りしました。
- 必要なスキルを身につける
- ポートフォリオを作成する
- 転職サイトを活用する
- 年齢差を気にせず、積極的にコミュニケーションを図る
- 年収が下がる可能性があることを覚悟する
- スキルや経験を積むことで、年収を上げていくことを目指す
あなたが30代で未経験からWebデザインを学ぶことを決意したなら、それは素晴らしい一歩です。
30代未経験からWebデザイナーになることは決して簡単ではありませんが、諦めずに努力すれば、30代未経験でもWebデザイナーになることは十分可能です。
転職する際は社員ではない働き方を選ぶことで、転職がしやすくなる可能性があります。
Webデザイナーになることで、将来に役立つスキルを手に入れる大きなメリットがあります。
30代未経験からWebデザイナーになるには、前向きな姿勢と努力が必要ですが、一歩踏み出す勇気があれば、きっと夢は叶います。
1日でも早くWebデザイナーになりましょう!







PhotoshopとIllustratorを使いこなすことで、プロフェッショナルなWebデザインを作成することができます。
ただし、これらのソフトウェアは高度なスキルを必要とするため、使い方を学ぶための時間と労力が必要です。